ckeditor 5 이미지 크기 변환
에디터에서 이미지 크기 변환이 안된다고 한다.
무슨 소리지? 그런 것은 이정도 에디터라면 기본적으로 되야하는 것 아닌가?
그런데 정말 안된다.
찾아보니 플러그인을 설치하라고 한다.
https://ckeditor.com/docs/ckeditor5/latest/features/images/images-resizing.html#installation
Resizing images - CKEditor 5 Documentation
Learn how to install, integrate and configure CKEditor 5 Builds and how to work with CKEditor 5 Framework, customize it, create your own plugins and custom editors, change the UI or even bring your own UI to the editor. API reference and examples included.
ckeditor.com

이미지 조절 기능은 문서빌드편집기에서만 사용할 수 있다고 한다. 그렇지 않으면 추가적으로 플러그인을 설치해야 하는데, npm기반인 것 같아 플러그인 설치는 포기했다.
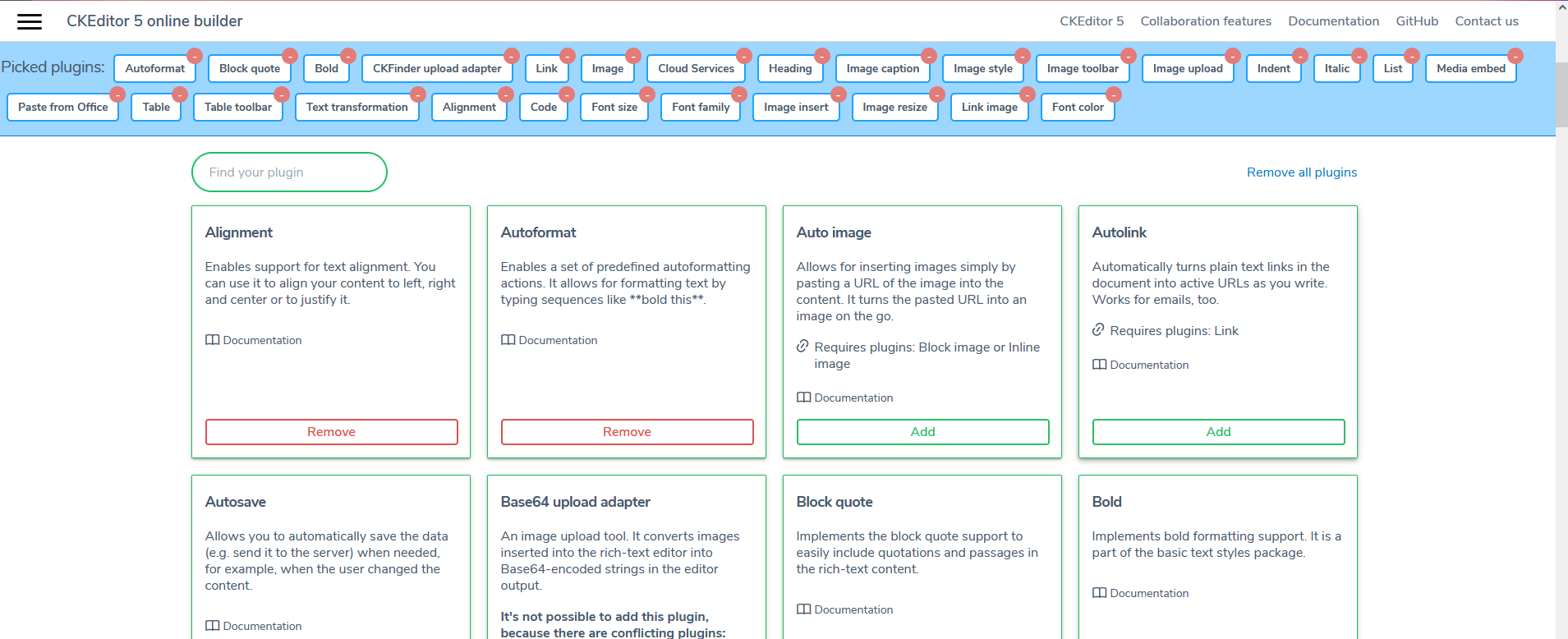
그래서 다시 빌드화면에서 편집기능을 추가하기로 했다. 추가하면서 글꼴, 색상, 정렬, 폰트 크기 등을 새롭게 추가했다. 언어 설정은 한국어로 했으니, 에디터 호출시 한글옵션을 이제 빼도 되겠다.

이미지 리사이징 및 기타 옵션을 넣었다.

그런데 이미지 추가 후 이미지의 정렬이 동작하지 않는다, 당연히 에디터에서는 동작하지만, 상세페이지에서 동작하지 않아 몇가지 css를 추가해줬다.
Resizing images - CKEditor 5 Documentation
Learn how to install, integrate and configure CKEditor 5 Builds and how to work with CKEditor 5 Framework, customize it, create your own plugins and custom editors, change the UI or even bring your own UI to the editor. API reference and examples included.
ckeditor.com

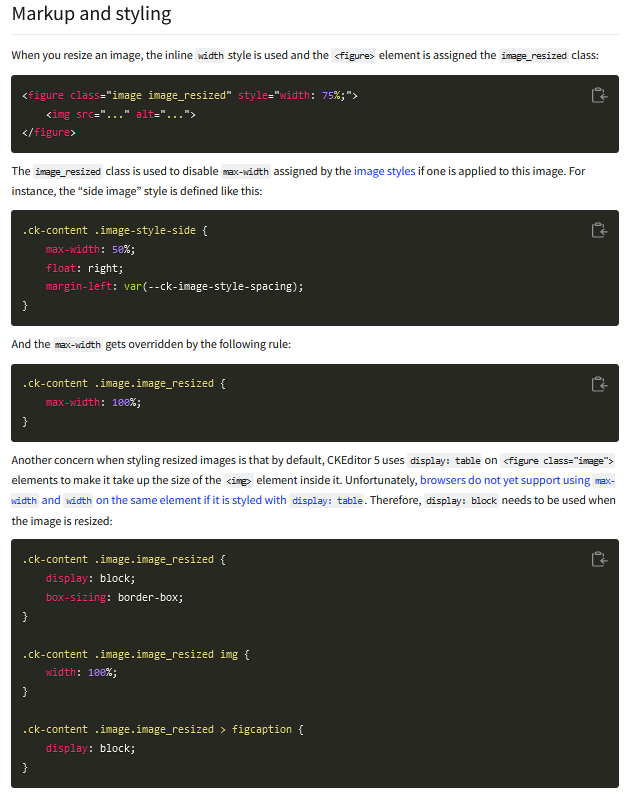
위 샘플에 있는 내용을 기반으로 뷰페이지의 css를 일부 추가했다.
.contentsArea .image-style-side {
float: right;
margin-left: var(--ck-image-style-spacing);
}
.contentsArea figure.image {
margin: .9em auto;
text-align: center;
}
.contentsArea .image.image_resized {
display: block;
box-sizing: border-box;
}
.contentsArea .image.image_resized img {
width: 100%;
}요지는 이미지를 왼쪽, 가운데, 정렬할 때마다 생기는 태그 및 class가 달라서 그에 맞게 스타일을 재지정해 줬다.
- 우측 정렬시에는 image-style-side가 생기므로 여기에 float:right를 줬다.
- 가운데 정렬시 figure 태그가 생기므로 여기에 margin: .9em auto를 줬다.
- 가운데 정렬시 figure 태그 안에 img 태그가 생기는데, img의 크기가 figure를 벗어나면 안되므로 image_resized img 안에 width: 100%을 줬다.
- 좌측 정렬은 기본값이므로 별다른 처리를 하지 않는다.
이미지 기능은 어째 4버전 보다 못한 것 같다.
또한 ckeditor5 버전은 IE에서 동작하지 않는다.