-
타도메인의 iframe 크기조절하기카테고리 없음 2014. 3. 7. 14:44
개요
홈페이지를 만들다 보면 IFrame 에 타 도메인의 어플리케이션을 넣어야 하는 경우가 생깁니다. 이런 경우 문제는 IFrame 안에 삽입된 타 도메인의 어플리케이션의 문서가 IFrame 의 높이를 넘어서면 IFrame 에 스크롤바가 생기면서 별로 보기가 좋지 않아집니다. 이 문서에서는 삽입된 어플리케이션 문서의 높이에 따라 IFrame 높이를 적절하게 조절해서 스크롤바를 없애는 방법을 설명합니다.
조건
A 도메인 a.htm 에 삽입된 B 도메인의 b.htm 문서를 수정할 수 있어야 합니다.
해법
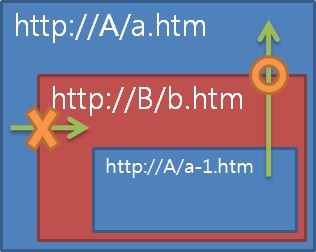
해법은 B 도메인의 b.htm 에 A도메인의 다른 페이지 a-1.htm 을 iframe에 삽입하면 삽입된 a-1.htm 에서 a.htm 의자바스크립트 함수를 호출할 수 있다는겁니다.

코드는 아래와 같습니다. ( 방법만 배우시고 코드의 세세한 부분은 무시해주세요
 )
)A 도메인 a.htm
1.<iframesrc="http://B/b.htm"width="100%"height="400"2.id="bFrame"frameborder="0"scrolling="no"></iframe>1.functionresizeFrameHeight(height) {2.document.getElementById('bFrame').style.height = height;3.}B 도메인 b.htm
1.<iframesrc="http://B/b.htm"width="0"height="0"2.name="aFrame"frameborder="0"></iframe>1.window.onload =function() {2.document.aFrame.location.href ='http://A/a-1.htm?height='+3.document.body.scrollHeight;4.}A 도메인 a-1.htm
1.varparameter = location.href.split('?')[1];2.varheight = parameter.split('=')[1];3.parent.parent.resizeFrameHeight(height);출처 : http://blog.naver.com/jl6002?Redirect=Log&logNo=20063762865
반응형
